While getting started with HTML, you will likely encounter
new and often strange terms. Over time you will become more and more familiar
with all of them, but the three common HTML terms you should begin with are
elements, tags, and attributes.
Elements: Elements are
designators that define the structure and content of objects within a page.
Some of the more frequently used elements include multiple levels of headings
(identified as <h1> through <h6> elements) and paragraphs
(identified as the <p> element); the list goes on to include the
<a>, <div>, <span>, <strong>, and <em> elements,
and many more.
Elements are identified by the use of less-than and
greater-than angle brackets, < >, surrounding the element name.
Thus,
an element will look like the following:
<a>
Tags: The use of less-than and greater-than angle brackets surrounding an element creates what is known as a tag. Tags most commonly occur in pairs of opening and closing tags.
An opening tag marks the beginning of an element. It consists
of a less-than sign followed by an element’s name, and then ends with a
greater-than sign; for example, <div>.
A closing tag marks the end of an element. It consists of a
less-than sign followed by a forward slash and the element’s name, and then
ends with a greater-than sign; for example, </div>.
The content that falls between the opening and closing tags
is the content of that element. An anchor link, for example, will have an
opening tag of <a> and a closing tag of </a>. What falls between
these two tags will be the content of the anchor link.
So,
anchor tags will look a bit like this:
<a>....</a>
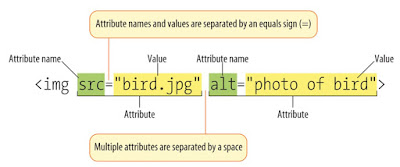
Attributes: Attributes are properties used to provide additional information about an element. The most common attributes include the id attribute, which identifies an element; the class attribute, which classifies an element; the src attribute, which specifies a source for embeddable content; and the href attribute, which provides a hyperlink reference to a linked resource.
Attributes are defined within the opening tag, after an
element’s name. Generally, attributes include a name and a value. The format for
these attributes consist of the attribute name followed by an equals sign and
then a quoted attribute value. For example, an <img> element including an
src and alt attributes would look like the following:
Now that you know what HTML elements, tags, and attributes
are, let’s take a look at putting together our first web page.
The Basic Structure
A basic HTML
page is a document that typically has the file extension .html, though HTML
frequently appears in the content of other file types as well. All HTML
documents follow the same basic structure so that the browser that renders the
file knows what to do. Before you can start adding content to your document,
there's a basic structure you need to set up in your file. This structure isn't
only required for your document to be compliant but will also allow you to
provide useful information about your document. The basic structure of any HTML
document consists of the following sections or elements:
- The DTD (!DOCTYPE declaration).
- The main container (html element).
- The head section (head element).
- The body section (body element).
Doctype: The first
line of code, <!DOCTYPE html>, is called a doctype declaration and tells
the browser which version of HTML the page is written in. In this case, we’re
using the doctype that corresponds to HTML5, the most up-to-date version of the
HTML language. There are a number of different doctype declarations that
correspond to various versions of HTML.
HTML Root Element: Next, the
<html> element wraps around all of the other code and content in our
document. This element, known as the HTML root element, always contains one
<head> element and one <body> element.
Head Element: The HTML head
element is a container that can include a number of HTML elements that are not
visible parts of the page rendered by the browser. These elements are either
metadata that describe information about the page or are helping pull in
external resources like CSS stylesheets or JavaScript files.
The
<title> element is the only element that is required to be contained
within the <head> tags. The content within this element is displayed as
the page title in the tab of the browser and is also what search engines use to
identify the title of a page.
All of the
HTML elements that can be used inside the <head> element are:
- <base>
- <link>
- <meta>
- <noscript>
- <script>
- <style>
- <title> (required)
Body Element: There can
only be one <body> element in an HTML document because this element is
the container that holds the content of the document. All of the content that
you see rendered in the browser is contained within this element. In the
example above, the content of the page is a headline and simple paragraph.
Self-Closing Elements
In the
previous example, the <meta> element had only one tag and didn’t include
a closing tag. Fear not, this was intentional. Not all elements consist of
opening and closing tags. Some elements simply receive their content or
behavior from attributes within a single tag. The <meta> element is one
of these elements. The content of the previous <meta> element is assigned
with the use of the charset attribute and value. Other common selfclosing
elements include
<br> <embed> <hr> <img> <input>
<link> <meta> <param> <source> <wbr>
HTML Comment <!-- ...
-->
HTML comments are enclosed between <!-- and -->.
Comments are ignored by the browser. You need to look into the HTML codes (via
"View Source") to read them. Comments are extremely important
in programming to
explain and document a section of programming codes and logic. HTML documents
are textual and self-explanatory, comments are less important (but still nice
to have) to describe the various part of the documents.
Comments are also useful in temporarily disable a certain part of
the HTML codes during development.
Block Elements vs. Inline Elements
HTML Elements can be classified as:
- Block Elements: A block element
(such as
<p>,<h1>to<h6>and<div>) starts on a new line, takes the full width, and ends with a new line. It is rectangular in shape with a line-break before and after the element. - Inline Elements (or
Character Elements): An inline element (such as
<em>,<strong>,<code>and<span>) takes up as much space as it needs. It does not force a line-break before and after the element, although it can span a few lines.
In brief, a block element is always rectangular in shape,
while an inline element spans a
continuous run of characters. Will go deep-in in the next topic.